一、nth-of-type、nth-child
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
二、区别
1.用于元素节点
E:nth-of-type(n) E元素的父元素的子元素中第n个E元素匹配(不一定是E元素的父元素的第n个子元素)
E:nth-child(n) E元素的父元素的第n个子元素且是E元素才匹配
0
1
2
3
4
:nth-of-type :nth-child


说明:h1为父元素的第一个子元素,无论是nth-of-type还是nth-child都可以匹配;p为父元素的第二子元素,所以nth-child无法匹配,而子元素中第一个p元素nth-of-type可以匹配。
2.用于class节点
(1)若classA的父元素的子元素的classA用于同一类型的元素节点
classA:nth-of-type(n) classA的父元素的子元素中第n个classA匹配(不一定是classA的父元素的第n个子元素)
classA:nth-child(n) classA元素的父元素的第n个子元素且是classA元素才匹配
0
1
2
3
4
:nth-of-type :nth-child


(2)若classA的父元素的子元素的classA用于不同类型的元素节点
classA:nth-of-type(n) classA的父元素的子元素中,每种类型的元素节点中第n个classA匹配(不一定是classA的父元素的第n个子元素,也不一定是只有一个)
classA:nth-child(n) classA元素的父元素的第n个子元素且是classA元素才匹配
0
1
2
3
4
:nth-of-type :nth-child


说明:.type:nth-child(1)匹配的是type的父元素的子元素中第一个子元素且class是type的h1元素,.type:nth-of-type(1)匹配的是type的父元素的子元素中h1和p元素的第一个class是type的元素,即0和1。
总结:
classA:nth-of-type(n) 匹配的是父元素的子元素中,每种类型的元素节点中第n个class类型是classA的元素(不一定是classA的父元素的第n个子元素,也不一定是只有一个)
classA:nth-child(n) 匹配的是父元素的第n个子元素且class类型是classA
三、共同
1.Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
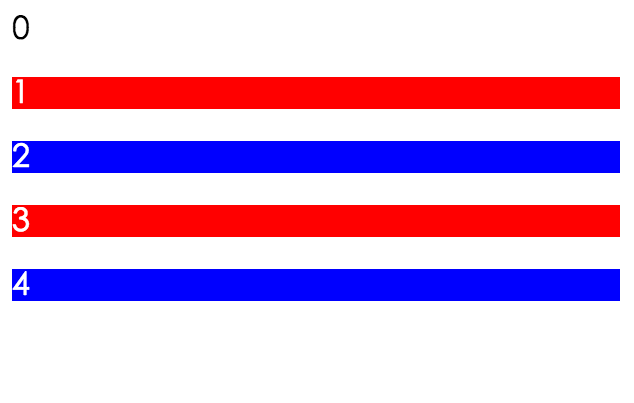
:nth-of-type
1
2
3
4
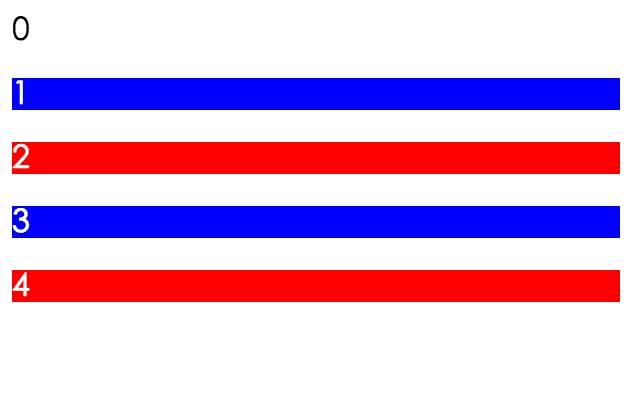
:nth-child
p { color:white;} p:nth-child(odd){ background-color:red;}p:nth-child(even){ background-color:blue;} :nth-of-type :nth-child


2.使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
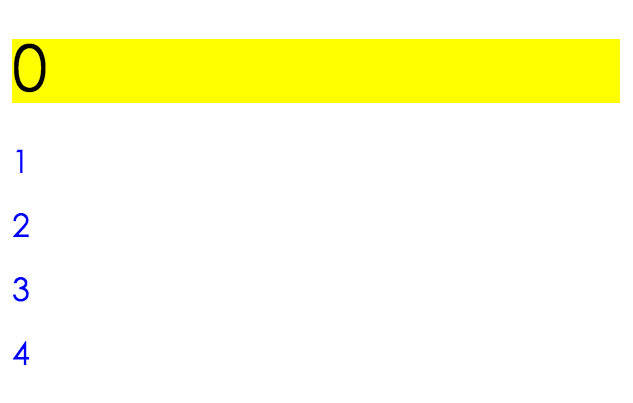
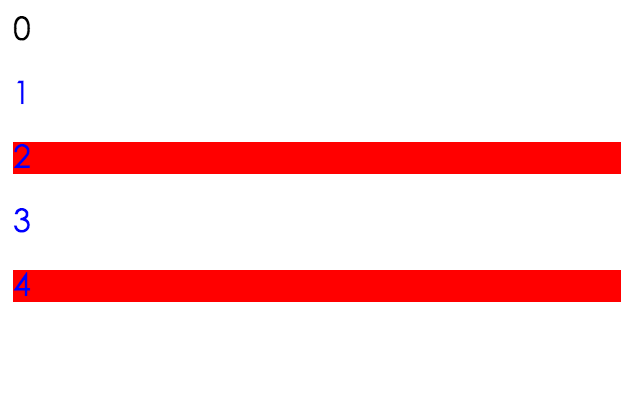
:nth-of-type
p { color:blue;}p:nth-of-type(2n+0){ background-color:red;} :nth-child
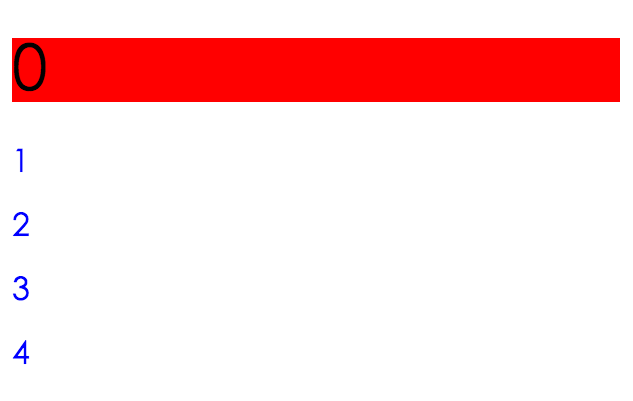
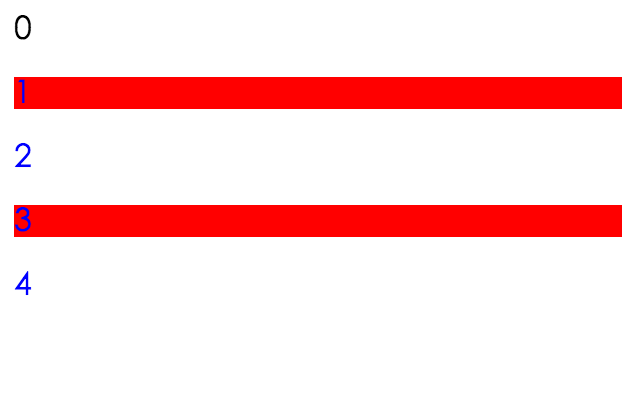
p { color:blue;}p:nth-child(2n+0){ background-color:#f00;} :nth-of-type :nth-child


说明:p:nth-of-type(2n+0)为p元素的父元素的子p元素中,第0、2、4个p元素匹配
p:nth-child(2n+0)为p元素的子元素中,第0、2、4个子元素且是p元素才匹配